
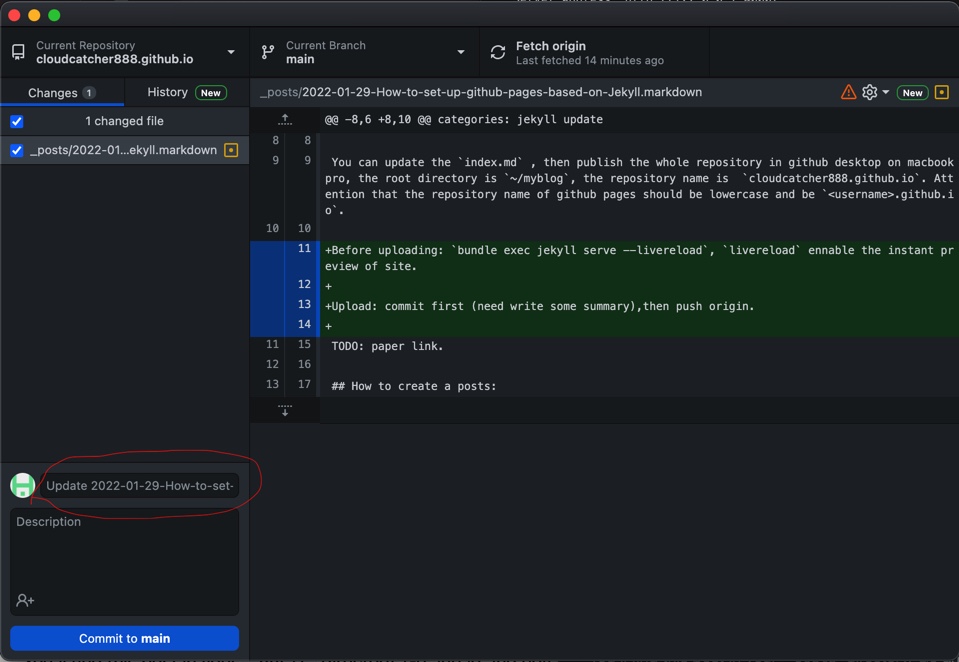
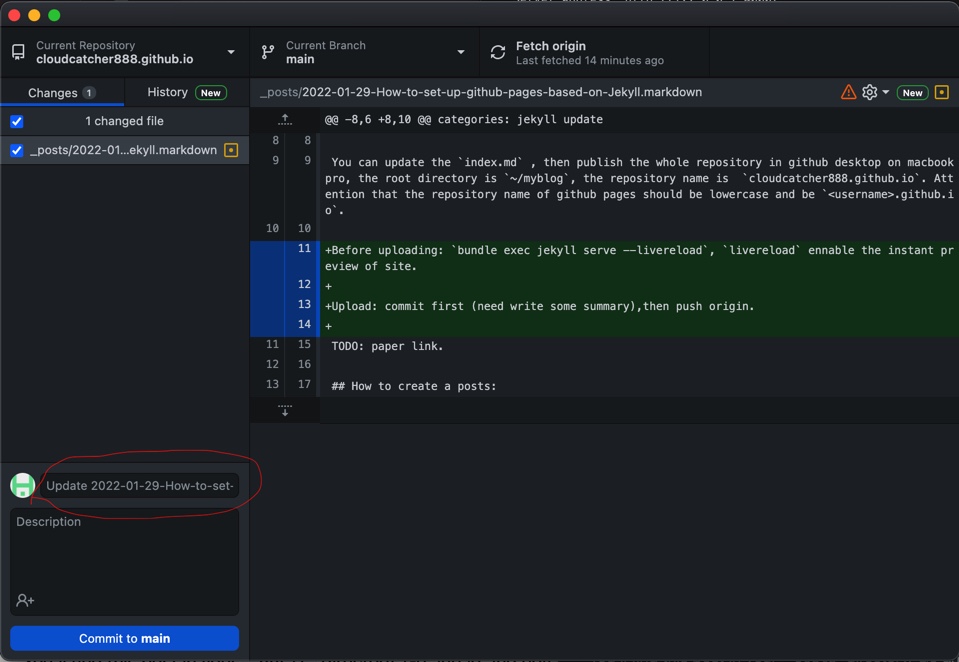
You can update the index.md , then publish the whole repository in github desktop on macbook pro, the root directory is ~/myblog, the repository name is cloudcatcher888.github.io. Attention that the repository name of github pages should be lowercase and be <username>.github.io.
Before uploading: bundle exec jekyll serve --livereload, livereload enables the instant preview of site.
Upload: commit first (need write some summary),then push origin.
Tips: pictures in post need use 
TODO: paper link.
You’ll find this post in your _posts directory. Go ahead and edit it and re-build the site to see your changes. You can rebuild the site in many different ways, but the most common way is to run jekyll serve, which launches a web server and auto-regenerates your site when a file is updated.
Jekyll requires blog post files to be named according to the following format:
YEAR-MONTH-DAY-title.MARKUP
Where YEAR is a four-digit number, MONTH and DAY are both two-digit numbers, and MARKUP is the file extension representing the format used in the file. After that, include the necessary front matter. Take a look at the source for this post to get an idea about how it works.
Jekyll also offers powerful support for code snippets:
def print_hi(name)
puts "Hi, #{name}"
end
print_hi('Tom')
#=> prints 'Hi, Tom' to STDOUT.Check out the Jekyll docs for more info on how to get the most out of Jekyll. File all bugs/feature requests at Jekyll’s GitHub repo. If you have questions, you can ask them on Jekyll Talk.